
§10. 展示用スクリーンショットの作成
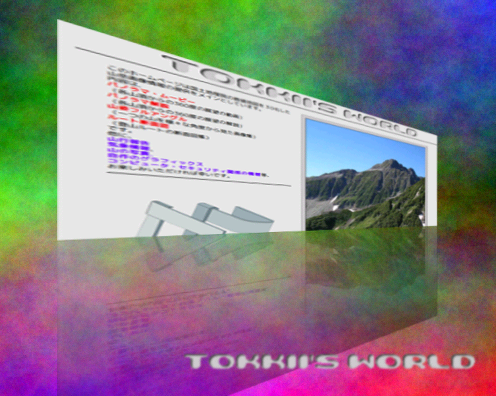
ホームページで様々なコンテンツの紹介や見出し等の展示用画像を格好良く見せたい。ここでは、遠近法ツールを利用してショーケース用の画像を作成してみます。
このチュートリアルは、GIMP Tutorials の Create great images showcasing screenshots を参照しています。
このチュートリアルは、GIMP Tutorials の Create great images showcasing screenshots を参照しています。
目次のページに戻る

|
|

|
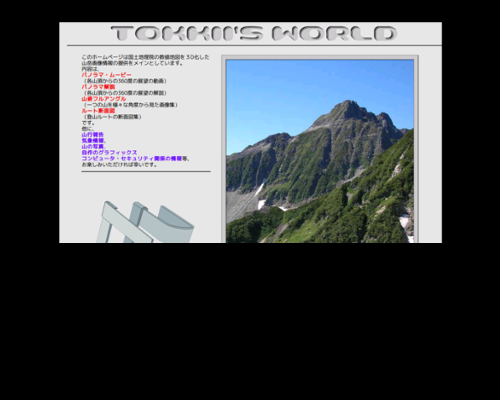
Step 1
ショーケース用画像を配置します。
背景=黒 2/ ショーケース用の画像をレイヤーとして開きます。 ファイル>レイヤーとして開く ここで利用している画像は筆者のHP 3/ ショーケース用の画像がキャンバスサイズより大きい場合は、拡大・縮小ツールを利用して縮小します。 4/ ショーケース用の画像のレイヤー名を変更します。 レイヤー名:For Showcase 4/ For Showcaseレイヤーを適切な位置に移動させます(左図参照)。 |

|
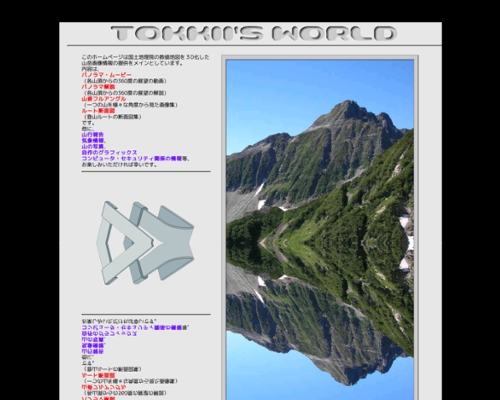
Step 2
反射用画像を配置します。
レイヤー名:Invert 3/ Invertレイヤーを上下鏡面反転します。 鏡面反転ツールのプロパティボックスで、”垂直”にチェックを入れ、イメージウィンドウをクリックします。 4/ 移動ツールを選択し、Invertレイヤーの上辺とFor Showcaseレイヤーの下辺を一致させます。 |

|
Step 3
反射画像が徐々に暗くなっていくように、微かに見えるように工夫します。
描画色=黒 グラデーション=描画色から透明 形状=線形 グラデーションの適用方向=画面を縮小表示し、レイヤーの一番下からレイヤーの上部まで 2/ Invertレイヤーの不透明度を下げます。 作例では、不透明度=30% |
 遠近法ツール適用方法

|
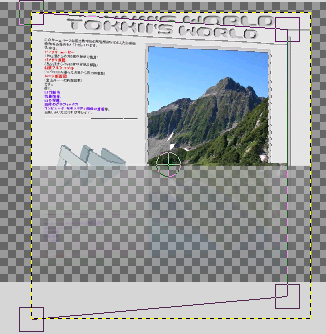
Step 4
遠近感を出すために、遠近法ツールを適用します
|
LOGO

|
Step 5
Showcaseレイヤーの真後ろにドロップシャドーを適用して陰影を付け、ロゴを追加します。
X/Yオフセット=共に、0 ぼかし半径=15 2/ ホームページのロゴを追加します。 ファイル>レイヤーとして開く レイヤー名:LOGO に変更します。 3/ LOGOレイヤーを適切な位置に移動します。 |
 |
Step 6
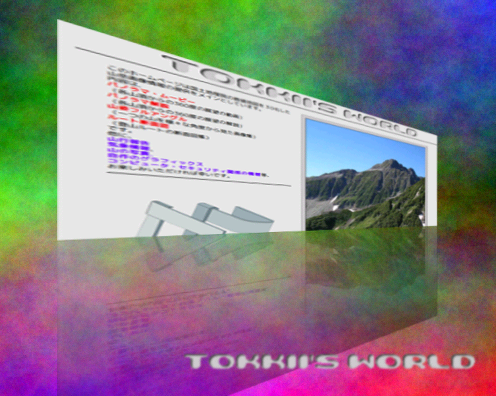
背景を変更して完成です。
ぼかし半径=2px [NOTE] 必要に応じ、画像を切り抜きます。 |